Adobe Photoshop
Adobe Photoshop adalah software yang dibuat oleh perusahaan Adobe System, yang di khususkan untuk pengeditan foto, pengolahan gambar dan pembuatan effect.
Perangkat lunak ini banyak digunakan oleh Fotografer Digital dan
perusahaan iklan sehingga dianggap sebagai pemimpin pasar (market
leader) untuk perangkat lunak pengolah gambar. Meskipun pada awalnya Photoshop dirancang untuk menyunting gambar untuk cetakan berbasis-kertas, Photoshop yang ada saat ini juga dapat digunakan untuk memproduksi gambar bitmap untuk World Wide Web. Beberapa versi terakhir juga menyertakan aplikasi tambahan, Adobe ImageReady, untuk keperluan tersebut.
Photoshop juga memiliki hubungan erat dengan beberapa perangkat lunak penyunting media, animasi, dan authoring buatan Adobe lainnya.
Kelebihan Adobe Photoshop
Adobe Photoshop mempunyai banyak fasilitas yang memungkinkan seorang Desainer menciptakan efek-efek tertentu dan bisa menggunakan banyak variasi dari fasilitas yang disediakan oleh Adobe Photoshop, beberapa diantaranya yaitu:
Adobe Photoshop mempunyai banyak fasilitas yang memungkinkan seorang Desainer menciptakan efek-efek tertentu dan bisa menggunakan banyak variasi dari fasilitas yang disediakan oleh Adobe Photoshop, beberapa diantaranya yaitu:
- Membuat tulisan dengan effect tertentu.
Photoshop dapat mengubah bentuk tulisan menjadi lebih kreatif dan inovatif dengan tool effect yang ada didalamnya - Membuat tekstur dan material yang beragam.
Dengan langkah-langkah tertentu, seorang Desainer dapat membuat gambar misalnya daun, logam, air, dan bermacam gambar lainnya - Mengedit foto dan gambar yang sudah ada.
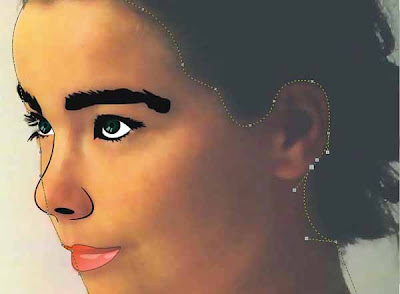
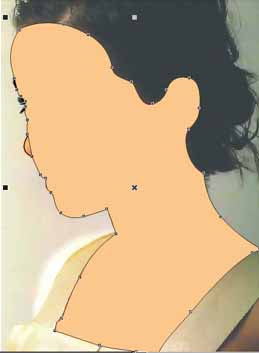
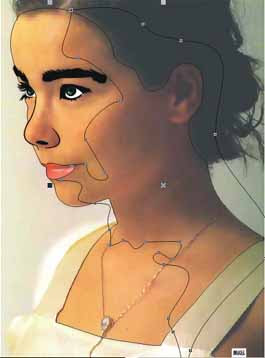
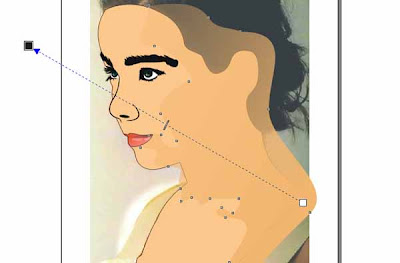
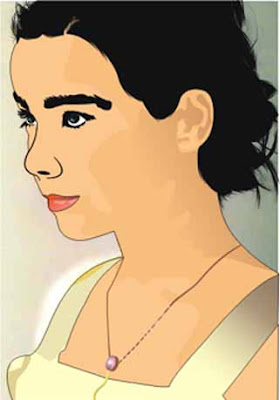
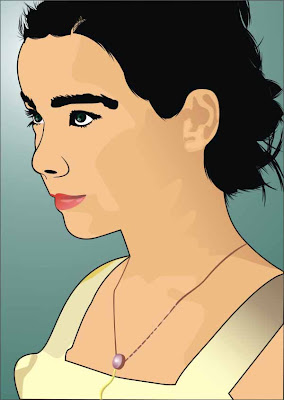
Dengan Photoshop kita dapat merubah gambar kita jelek menjadi bagus ataupun sebaliknya. Selain itu juga Photoshop dapat merubah foto seseorang menjadi sebuah gambar kartun. Atau dalam Design Grafis disebut vector and vexel. - Memproses materi Web.
Photoshop juga digunakan untuk keperluan web, misalnya: kompresi file gambar agar ukurannya lebih kecil, memotong gambar kecil-kecil (slice), dan membuat web photo gallery. Dengan Adobe Image Ready, gambar yang sudah ada bisa dibuat untuk keperluan web, misalnya menjadi rollover dan animasi GIF.
Kelemahan Adobe Photoshop
Dengan berkembangnya versi Photoshop sekarang ini spesifikasi Komputer untuk menjalankan program Adobe Photoshop juga harus sudah tinggi dan yang pasti akan diimbangi oleh harga yang tinggi pula.
Dengan berkembangnya versi Photoshop sekarang ini spesifikasi Komputer untuk menjalankan program Adobe Photoshop juga harus sudah tinggi dan yang pasti akan diimbangi oleh harga yang tinggi pula.
CorelDraw
CorelDraw adalah software yang dibuat oleh perusahaan Corel Corp yang digunakan untuk membuat, mengolah dan mencetak objek grafis berformat vektor. Meskipun demikian CorelDraw juga seringkali digunakan untuk mengolah objek bitmap yang bersifat simple task atau pekerjaan yang bersifat umum.
Kelebihan CorelDraw
- Interface dan penggunaan tool sangat mudah
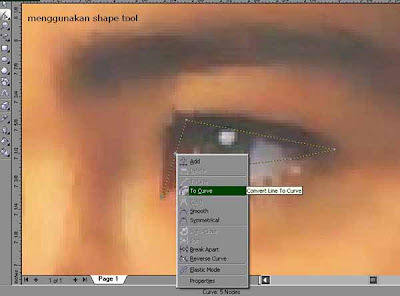
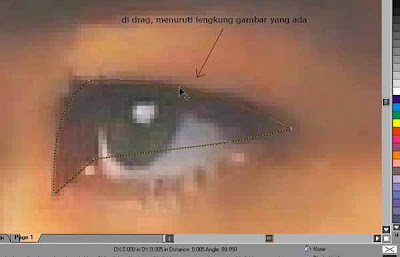
Sangat terasa ketika kita menggunakan bezier tool, dibandingkan dengan menggunakan pen tool pada photoshop atau adobe illustrator. Ketika hasil objek diolah menggunakan shape tool maka tanpa harus ada tool satu persatu untuk pengubahan mode garis smooth, simetris dan cusp. - Proses pembuatan dan pengeditan objek cepat
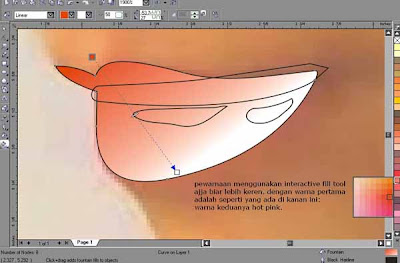
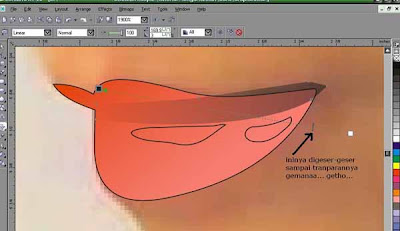
Tidak ada layer visible atau tanpa dipengaruhi layer. Karena layer pada CorelDraw dibuat tak terlihat atau bersifat idle. Dengan adanya hal ini maka proses pemilihan objek juga cepat. Dan juga dengan satu atau dua tool saja, kita bisa membuat dan mengedit objek. - Ada blending color atau pencampuran warna secara live
Maksud blending adalah mencampur antara warna satu dengan warna lainnya. Contohnya mencampur warna merah dengan warna hijau maka akan secara otomatis warna hasil adalah warna pencampuran dengan scala tertentu. - Hasil trace, pengubahan bitmap ke vektor cukup baik
Pengubahan dari bitmap ke vektor sangat banyak digunakan, ini dikarenakan sifat vektor yang tidak pecah saat ada proses transformasi. Tracing bitmap tersedia dalam berbagai mode pilihan sehingga dapat disesuaikan dengan kebutuhan. - Untuk proses cetak hasil memuaskan
Maksudnya perbedaan antara tampilan pada layar monitor dan hasil cetak tidak terlalu banyak. Sehingga bisa dibilang hasil cetak sesuai dengan apa yang ditampilkan pada layar monitor. Juga bisa digunakan untuk separasi sablon. Tentu saja agar dapat menjadi optimal kita harus mengkalkulasi ulang dan menyesuaikan beberapa has seperti layar monitor, tinta printer, kertas printer dan jenis printer itu sendiri.
Model visualisasi yang digunakan untuk
digital seperti komputer dan piranti elektronik lainnya hasil kurang
bisa memuaskan terutama pewarnaan yang tidak bisa secerah Adobe Illustrator. Meskipun bisa disiasati tetapi masih dengan cara yang agak lama.
Semoga Anda menikmati artikel ini.